Table Of Content
- Choose the Plan That's Right for Your Team
- Experience a Complete Design-to-Code System – Try Indigo.Design for Free
- Editorial: Biden should protect more of California’s mountains and deserts as national monuments
- Capture User Videos and Analytics
- Generating code snippets
- Powerful prototyping made simple with user videos and analytics.
- Prototyping & Usability Testing

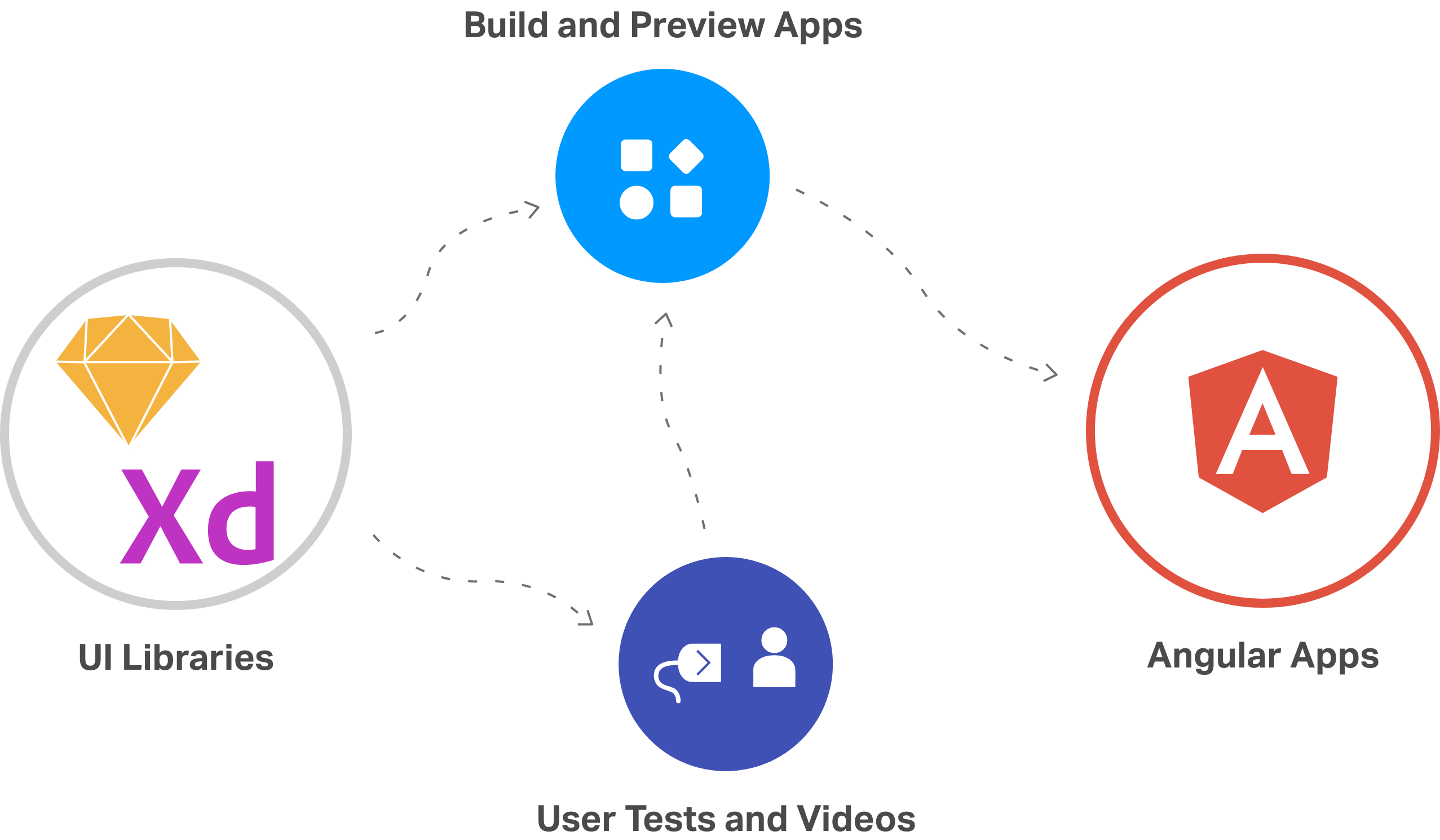
Outside of work, she enjoys walking, baking, spending time with her husband, Rick (a structural engineer), and two sons, Thomas and Turner. Anne loves being a full-time mom, and appreciates that Indigo gives her the opportunity to work part-time while still caring for her boys. Digital products are becoming more and more complex, and it is evident that product teams need to adapt their approach when designing them. To deliver well-designed products to the market, many organizations have started taking a more systematic approach to design, experimenting with style guides and pattern libraries in order to create design systems. The App Builder module lets you design a single page application using a design file (Figma, Sketch or Adobe XD) as a starting point or create it from scratch. The App Builder includes a set of major features, enabling users to use real UI components, global theming, external data sources.
Choose the Plan That's Right for Your Team
Research shows that a bug fixed during an iterative design process can cost as little as $1 to fix, but once that UX bug is shipped to the market it can cost as much as $100 to fix. Usability testing not only saves money, but it saves the end user a frustrating experience, and the risk that they will tell their co-workers and friends that your software delivers a poor experience. The brand-new Figma Indigo.Design UI Kit for Material maps to our Ignite UI for Angular, Blazor and Web Components UI toolset to completely redefine design-development processes.
Experience a Complete Design-to-Code System – Try Indigo.Design for Free
The goal of user testing and usability testing is to ensure that your designs are on the right track before you hand them off to a development team to start writing code. The design should meet or exceed customer expectations and fit in the mental model of how your customers / stakeholders expect to do their job and be productive. This is only possible by including customers in the design process, doing user testing and usability testing often as part of an iterative software design process is critical.
Editorial: Biden should protect more of California’s mountains and deserts as national monuments
5 Interior Design Trends 2023 - Family Handyman
5 Interior Design Trends 2023.
Posted: Thu, 15 Dec 2022 08:00:00 GMT [source]
This means you can focus on design and flows vs. reinventing or recreating custom controls in your designs. Kasey Yhap’s commitment to her clients is the driving force behind her work. Kasey’s strong communication skills and creative mindset, combined with her passion for helping her clients, make her a valuable asset to the team. Amanda holds a Bachelor of Arts in Education and a Master of Arts in Inclusive Education from Seton Hill University and has over 10 years of experience in secondary classroom teaching and over 3 years as an Executive Assistant. A proud Army spouse, Amanda resides in Pittsburgh, PA, with her husband, Brandon, their two sons, Jackson and Harrison, and their sheepadoodle, Waylon, and goldendoodle, Cash. Outside of work, Amanda enjoys spending time with her family, relaxing at the beach, traveling to new places, dessert, and all things Disney.

Also, the UI kits and the plugin are huge time-savers for all designers who want to create smooth and intuitive UI. When it comes to the design process, the best things about this tool are that the results are predictable. By using the integrated Sketch libraries, you know exactly what your app will look like before you generate the code.
Generating code snippets
Dan holds a bachelor’s degree in journalism and mass communication from the University of Wisconsin-Madison. It’s evident that a great design system cannot be built overnight; there are too many things to consider. Even with all its benefits, it’s hard to get buy-in from the teams involved in design and development, mainly because the system will influence the way designers and developers work. A design system is a collection of elements that can be combined and reused to build products. This definition might give the wrong impression that it’s a single design deliverable, such as a Sketch library with UI components or a style guide.
Creating storyboards, screens, and screenparts
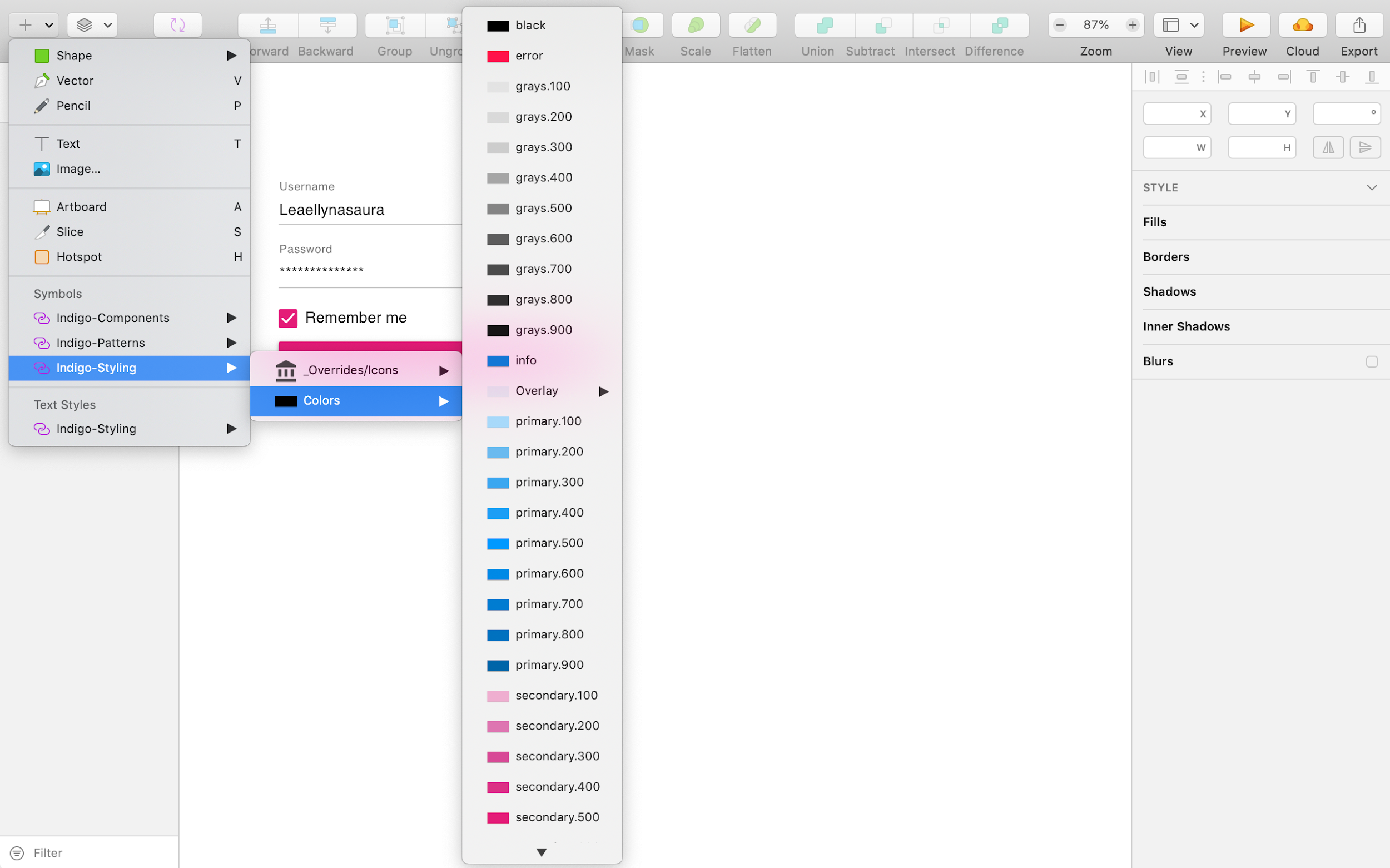
Just click on Start a New Project button and click on an item type and you'll be ready to start designing. If you would like to generate code, just make sure whatever you are importing is created using Sketch with the Indigo.Design UI Kits in Sketch. The next step of the process was to install the Indigo.Design Plugin for Sketch which I can tell it was an easy-breezy task. You can also add shares to an existing collection and reorder the shares in a collection after you've created it.
Because many design patterns are familiar to users, they will enable a design to be understood intuitively. Record and watch users interacting with your UI prototypes and get real-time reports, as participants complete tasks. The guided experience when creating a new user test is very graphical and intuitive. You can add as many tasks / questions / screen recordings as you would like.
New Balance Tokyo Design Studio Delivers Campsite-Ready Niobium Concept 2 Pack - HYPEBEAST
New Balance Tokyo Design Studio Delivers Campsite-Ready Niobium Concept 2 Pack.
Posted: Sat, 03 Jul 2021 07:00:00 GMT [source]
Prototyping & Usability Testing
She provided pro-bono design for several non-profit organizations such as the United Way and American Heart Association. She also took on small paying projects as a freelancer while working her full-time job. By creating duplicates you can have an exact copy of a design, which comes in really handy when you have designs with similar features. If you want to reuse parts of designs you already have, maybe a screenpart is a better option.
Our plugins even deliver custom themes, import images assets, and ensure all components are mapped one-to-one with controls from the App Builder Toolbox. They are quickly becoming a cornerstone of an organization’s digital product strategy. And it’s extremely important to select tools that allow you to set a solid cornerstone for your product’s design process. Indigo.Design offers a ready-to-use design system that can be adapted to your individual needs.
An animal lover (specifically dogs), she spends time raising funds or supplies for shelters when she can. A born strategist, Jordan always starts with “why” when brainstorming marketing tactics with her financial advisor clients. With recommendations rooted in data and industry best practices, she loves growing advisors’ awareness of their strategies’ positive impact on their business. During the interaction design process, Indigo Studio will help you express your ideas focusing on the app you're designing and on the people and the contexts it is used in. Interactive user interfaces (screens), screenparts, and storyboards are the design types Indigo uses to meet these goals.
Beverly holds a Bachelor of Science in Business Administration from Oregon State University. In addition to traveling, she enjoys making music as a singer/songwriter and anything outdoors (she’s an avid snowboarder and rock climber). She and her partner have a rescue pup, Toro, a former street dog in Cabo, Mexico, before they adopted him.

No comments:
Post a Comment